Navigation & Taxonomy Redesign
lululemon
The Opportunity
lululemon's ecommerce platform was facing challenges in providing a seamless search, browse, and navigation experience, which was causing difficulties for users. The design and strategic decisions made during this phase of the user journey seemed to prioritize business and brand objectives over the preferences and needs of the users.
The Solution
The revamped navigation strategy centered on three key pillars:
Speed
Inspiration
Clarity
During our design sprint, we identified four distinct user mindsets when engaging with lululemon's ecommerce platform. We collectively settled on a compelling long-term goal:
Meet guest need state and guide successful discovery.
This overarching goal allowed us to concentrate on the essential user journeys that held value for people. These "need states" were defined as follows:
I know what I want and I know how to find it
I don’t know exactly what I want but I have an idea of where to find it
I have an idea of what I want but am not sure where to find it
I have no idea what I want and I don’t know where it is
The Process
Site navigation inherently involves aligning site taxonomy with the user experience. When I joined the small team of four working on taxonomy, we moved swiftly to address the issue. To simplify the problem visually, we recognized the importance of aligning with users' mental models rather than imposing brand-specific language.
For example:
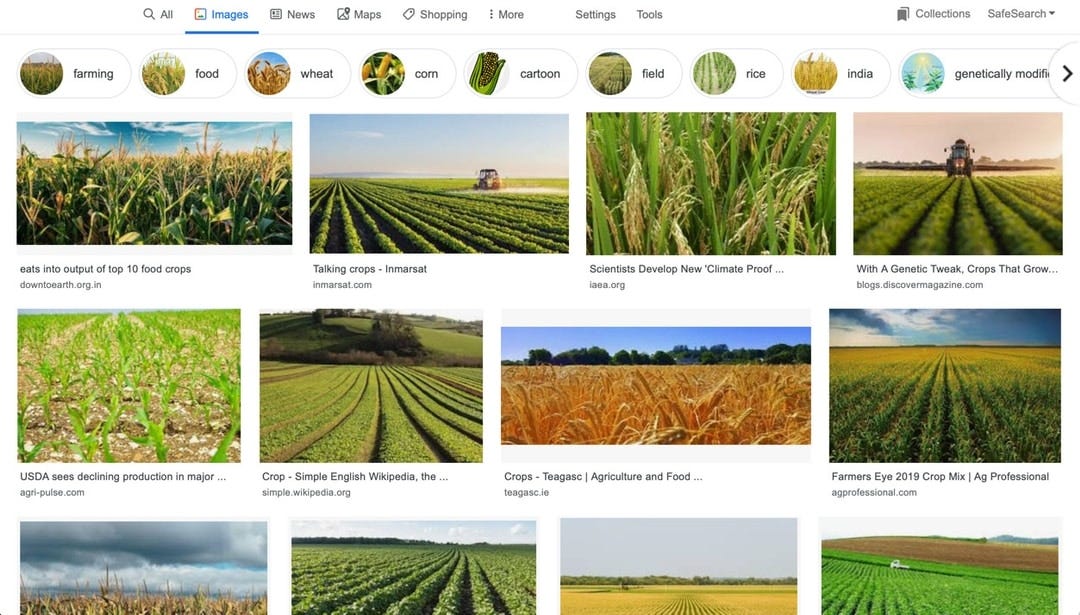
Crops
Internal brand and merchant teams believed that "crops" was more on-brand than "capris." However, a Google Images search for "crops" indicated that lululemon's definition of crops did not align with the common understanding.
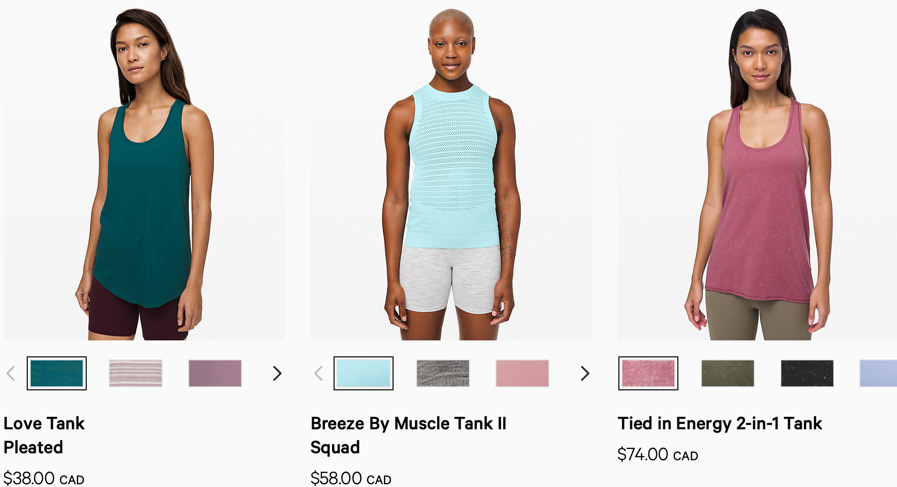
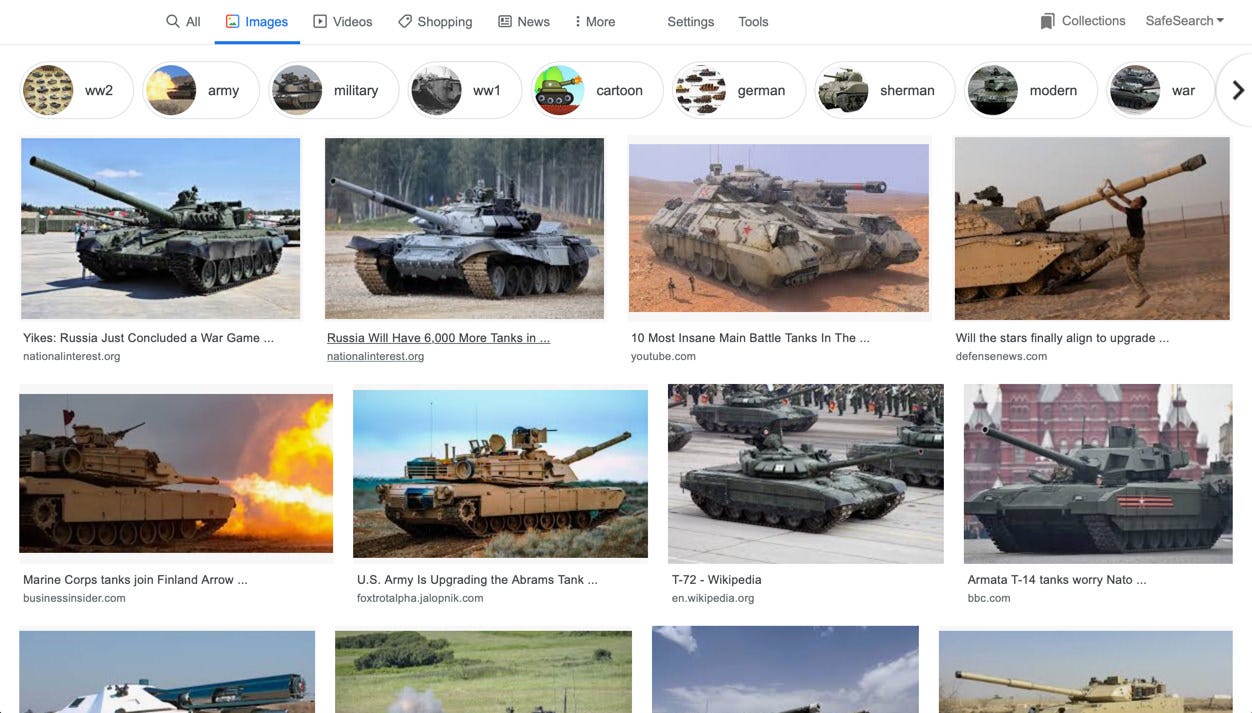
Tanks
Let’s have some fun with one more example. Internal merchant teams decided that ‘tanks‘ was more on brand than ‘tank top‘
Balancing product naming for brand equity and user comprehension is nuanced. Data-informed decisions can prevent unintentional impacts on conversion rates.
Coordinating With A Design Sprint
To ensure alignment between the taxonomy and navigation redesign teams, we organized a design sprint involving Product Design, Product Management, Search Marketing, Engineering, and Frontline Staff. This collaborative effort proved highly productive, highlighting how diverse perspectives could tackle challenges effectively.
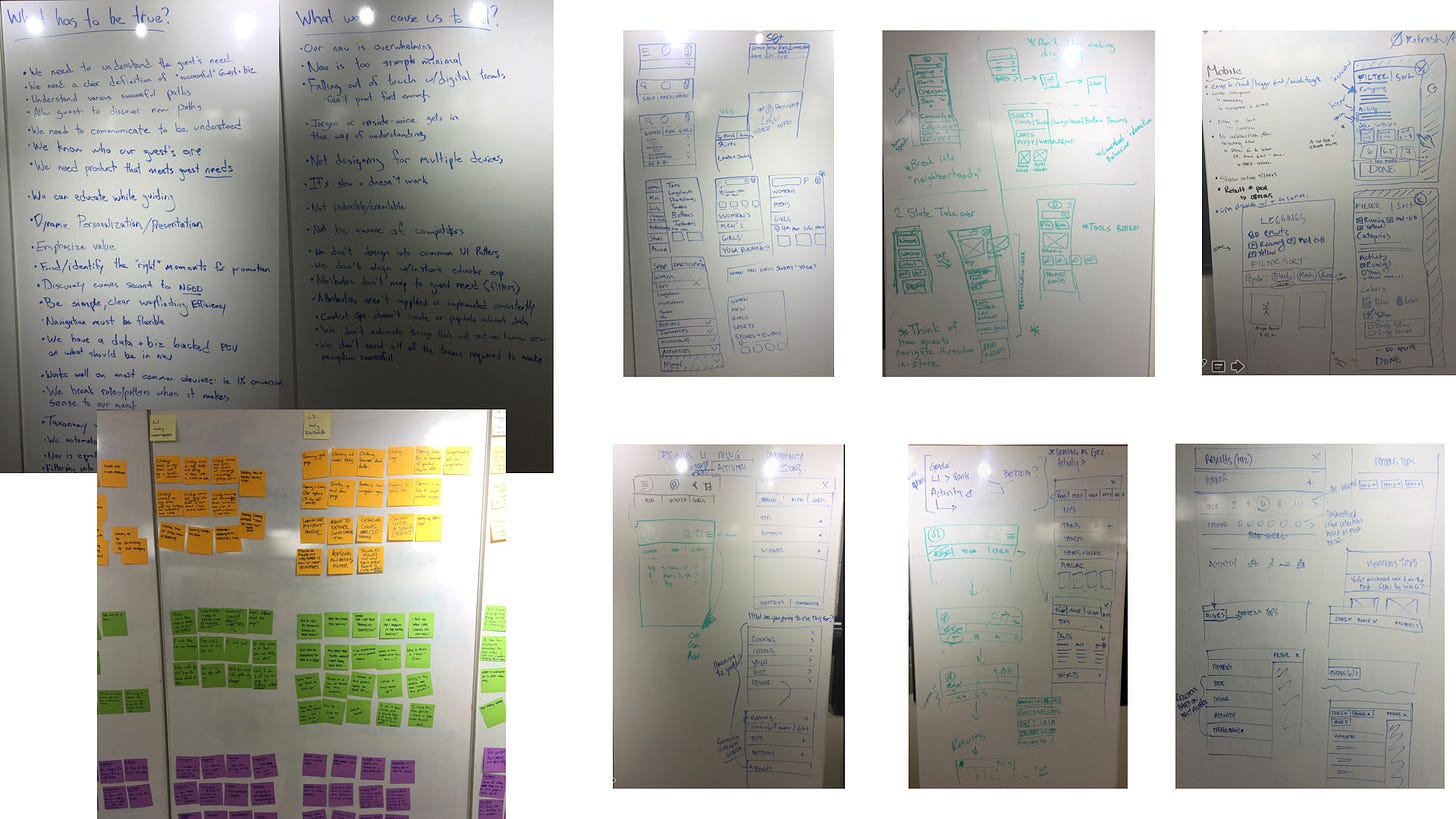
Design Sprint Output
The cross-functional team generated valuable insights, which our product design team synthesized into:
What has to be true
We know who our guest’s are
We understand our guest’s need
We identify the ‘right’ moments for promotion
We have a data + biz backed POV on what should be in the Nav
Navigation must be flexible
What would cause us to fail
Nav is slow & doesn’t work
Nav is overwhelming (or too minimal)
Jargon or inside-voice gets in the way of understanding
We don’t enroll all of the teams required to make navigation successful
We don’t align with in-store educator experience
Moments That Matter
Based on our long-term goal and the criteria for success and failure, our group identified critical moments that mattered to our users through a doing/thinking/feeling exercise:
Entry Page Where To Start?
Main Nav Discovery
L1 Landing Page (Women’s / Men’s / Girls Page) Discovery
L3 Landing Page (CDP) Getting Oriented
Filter Engagement Desire
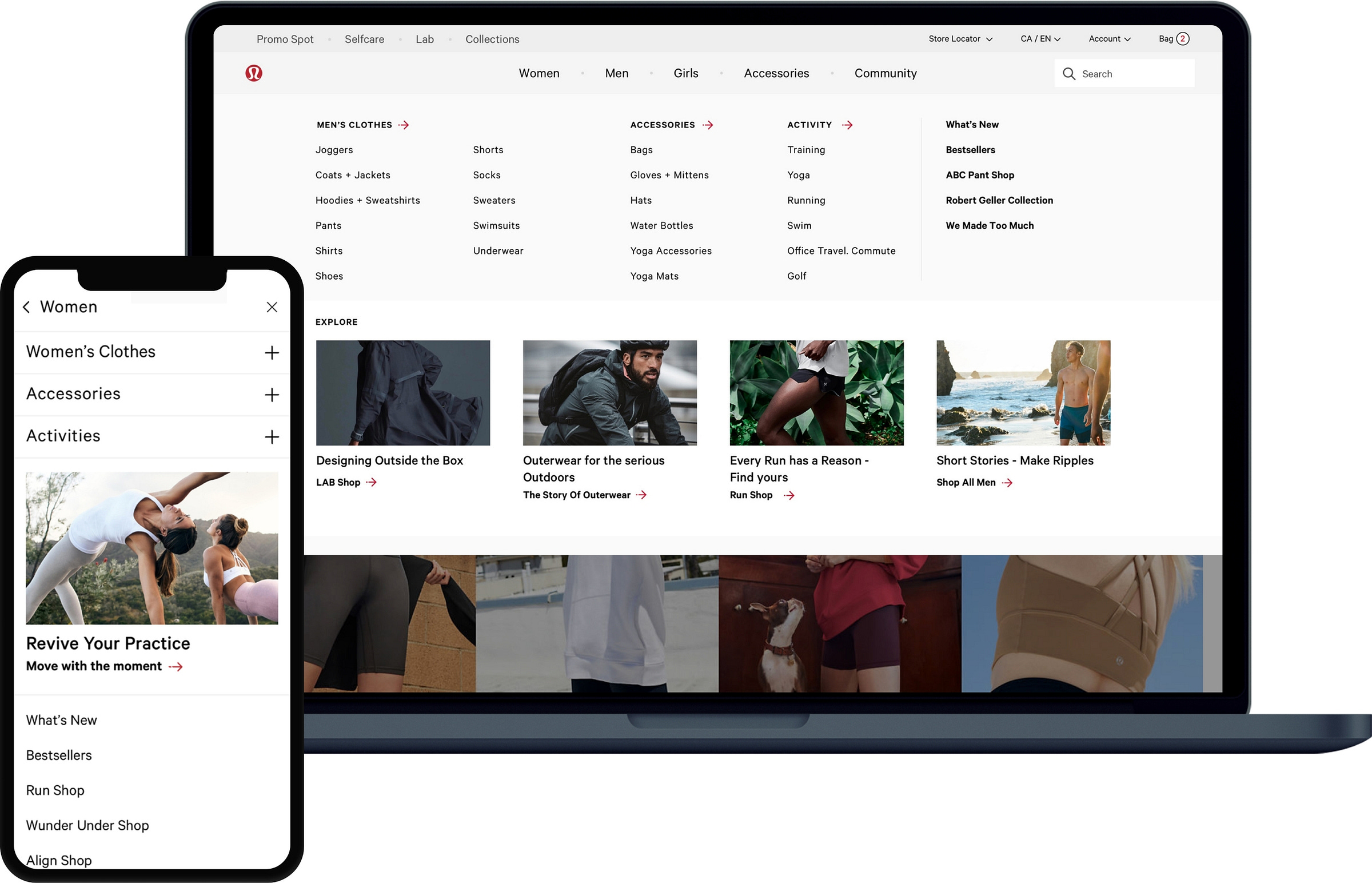
Aligning these moments with the persona we were creating led to an initial concept:
Our initial concept was exciting, and design was completed in just two weeks. However, user testing revealed the need for simplification. Inspirational moments were best kept as a secondary element, while guiding the user to the desired product category became the primary focus. After three rounds of iterations, our team achieved a balance between usability and inspiration that we all found satisfactory.
The Results
The collaboration between the taxonomy and navigation groups became so intertwined that executive leadership decided to merge the teams into a single group. A new search platform, updated taxonomy, and enhanced navigation experience are currently being rolled out and are demonstrating significant improvements in all key performance indicators (KPIs).
Role
Manager of Product Design,
North American E-commerce
JUL 2018–AUG 2019
Contribution
Experience Strategy
Design Direction
Experience Design Collaboration
Taxonomy Strategy
Research
Co-Creators
Product Manager
Product Designer
Director Search Marketing
VP Ecommerce
SVP Ecommerce & Omni
EVP Global Retail
CEO