Product Details Page Redesign
lululemon
The Opportunity
The Product Details Page (PDP) serves as the pivotal juncture between the upper and lower funnel, where users make decisions to add items to their cart and complete purchases. Over time, we observed a steady increase in traffic to these pages, while traditional user journey traffic from the homepage to the category details page was on the decline. Furthermore, the surge in mobile traffic highlighted the necessity for a mobile-centric design that could potentially drive substantial revenue growth.
The Solution
Our relentless focus was on optimizing every element of the product details page, guided by the mantra:
Our mantra was:
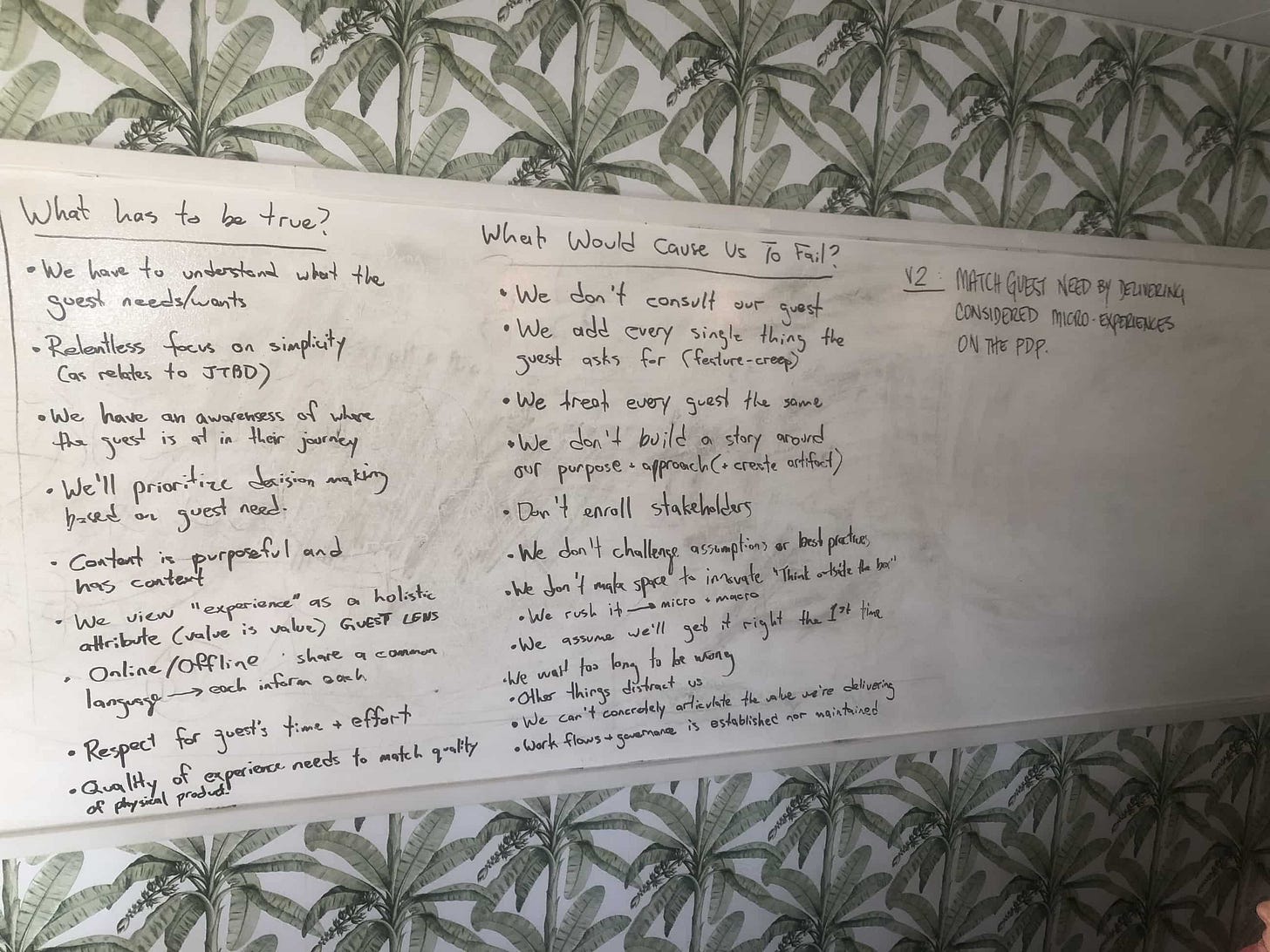
Match guest need by delivering considered micro experiences on the PDP.
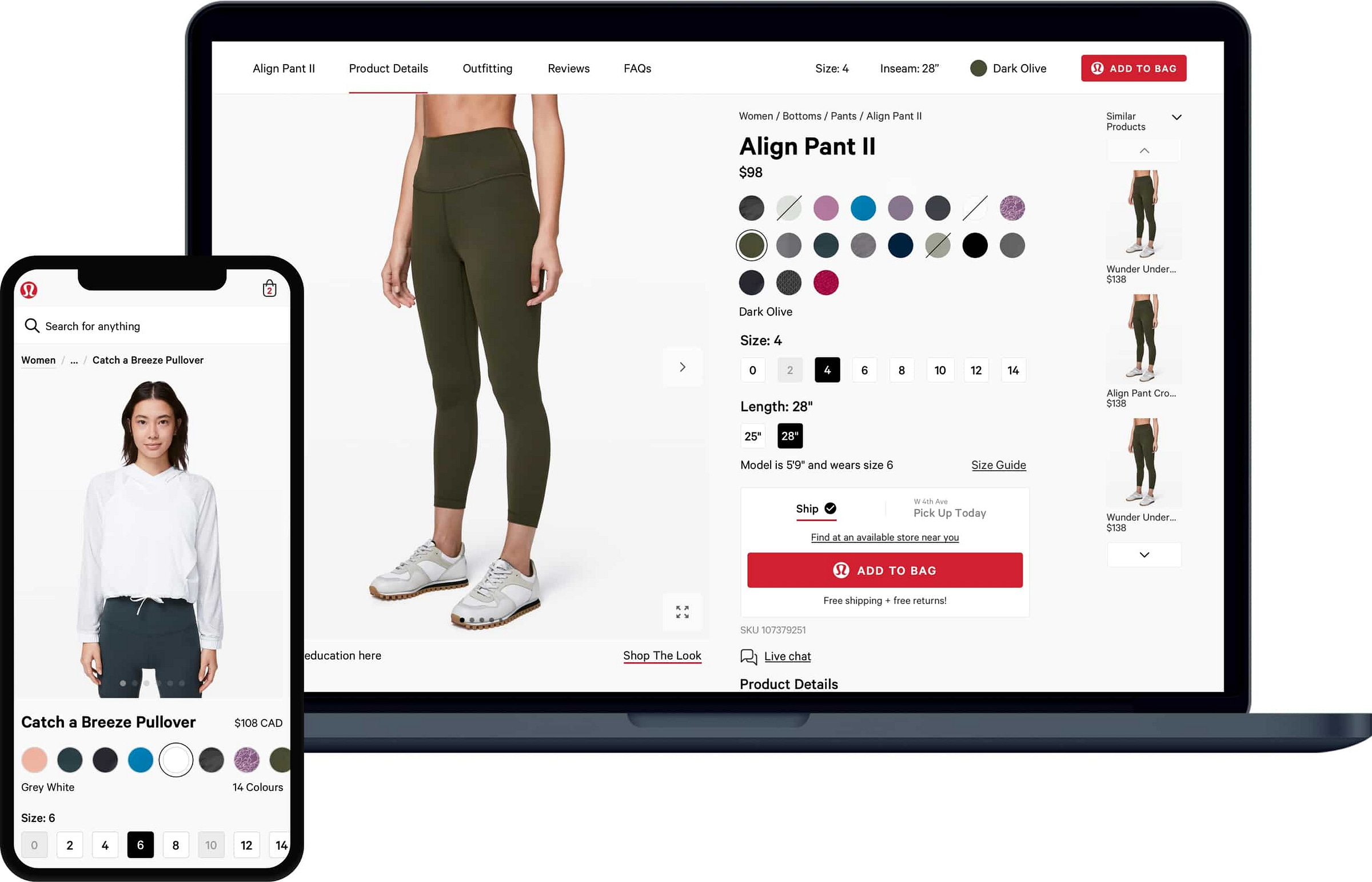
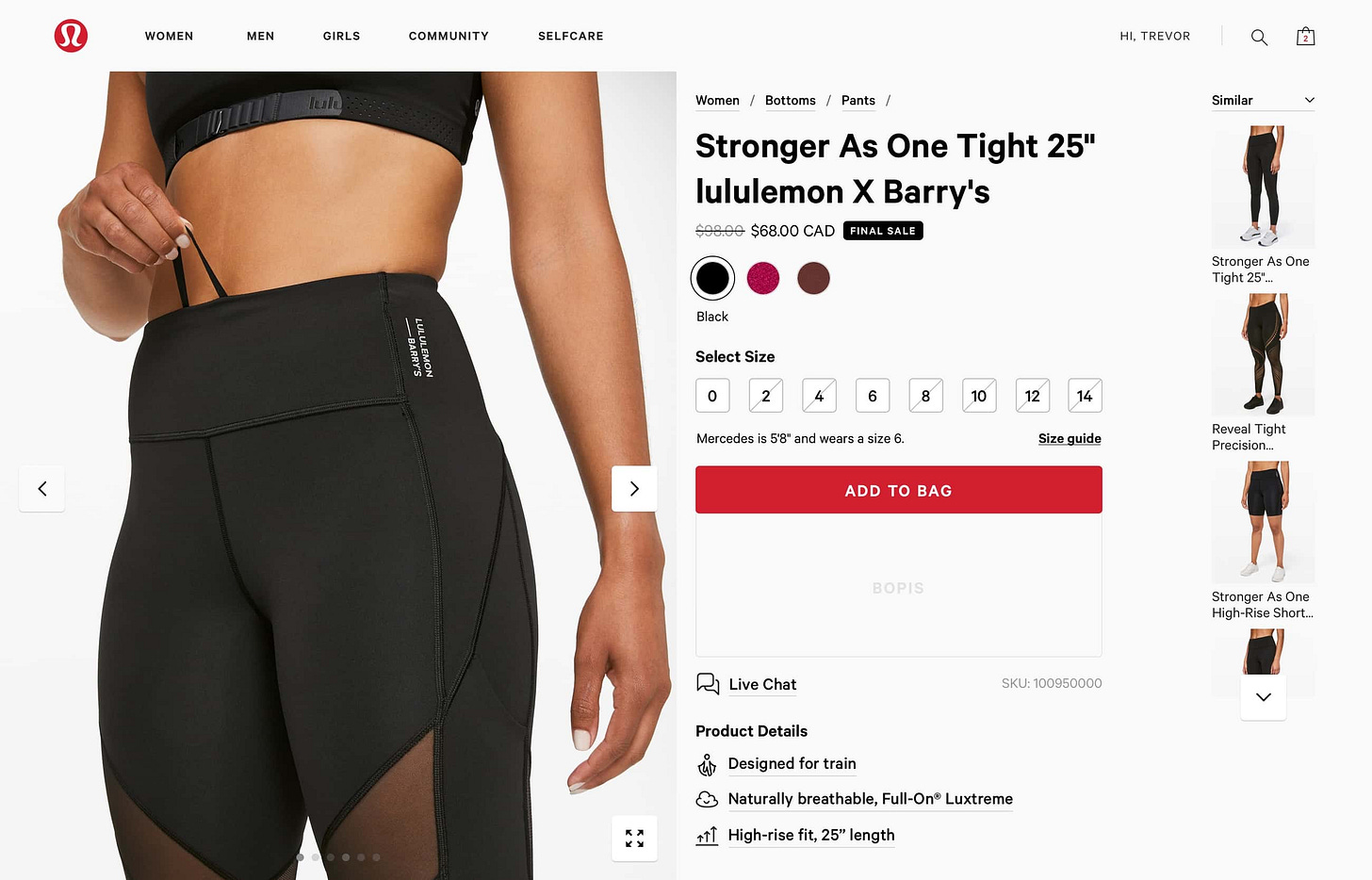
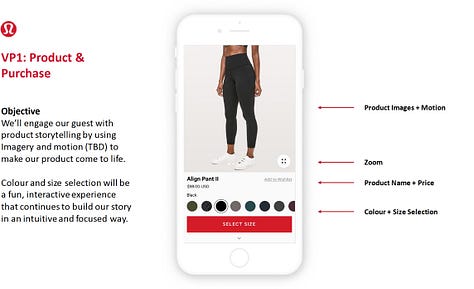
On mobile devices, viewport 01, the initial screen users encounter, assumed paramount importance. Our solution aimed to be unobtrusive, allowing users to seamlessly explore the product and effortlessly add it to their cart.
On desktops, we capitalized on the larger screen size by incorporating a recommendations module. This module assists guests in discovering the right products, with the hope of boosting the number of items per order.
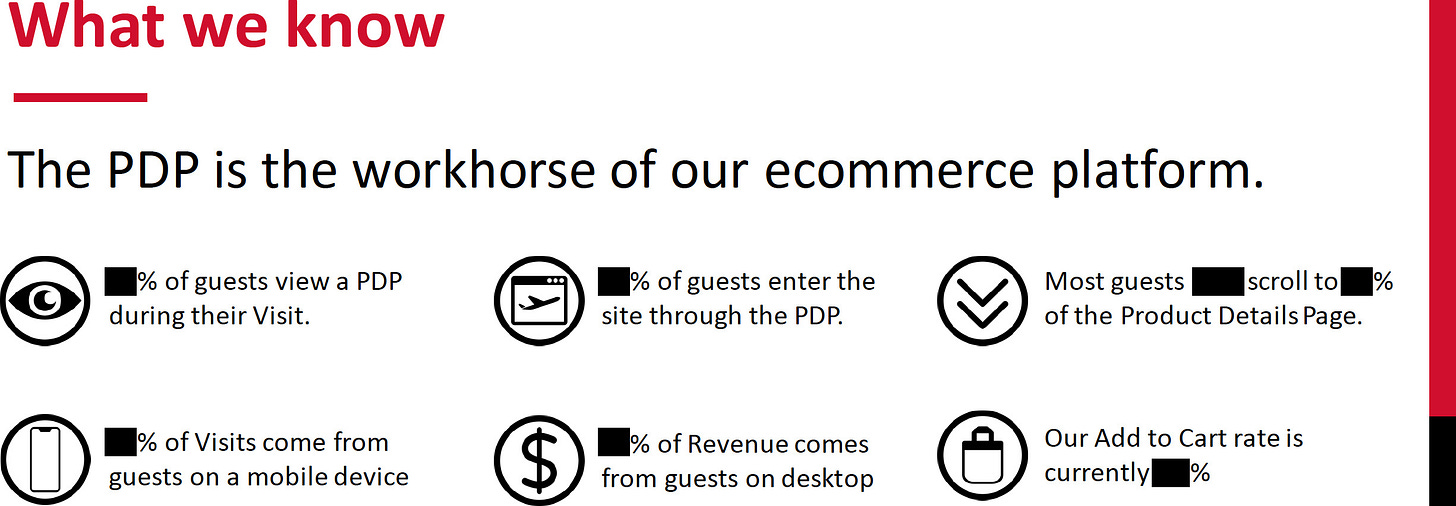
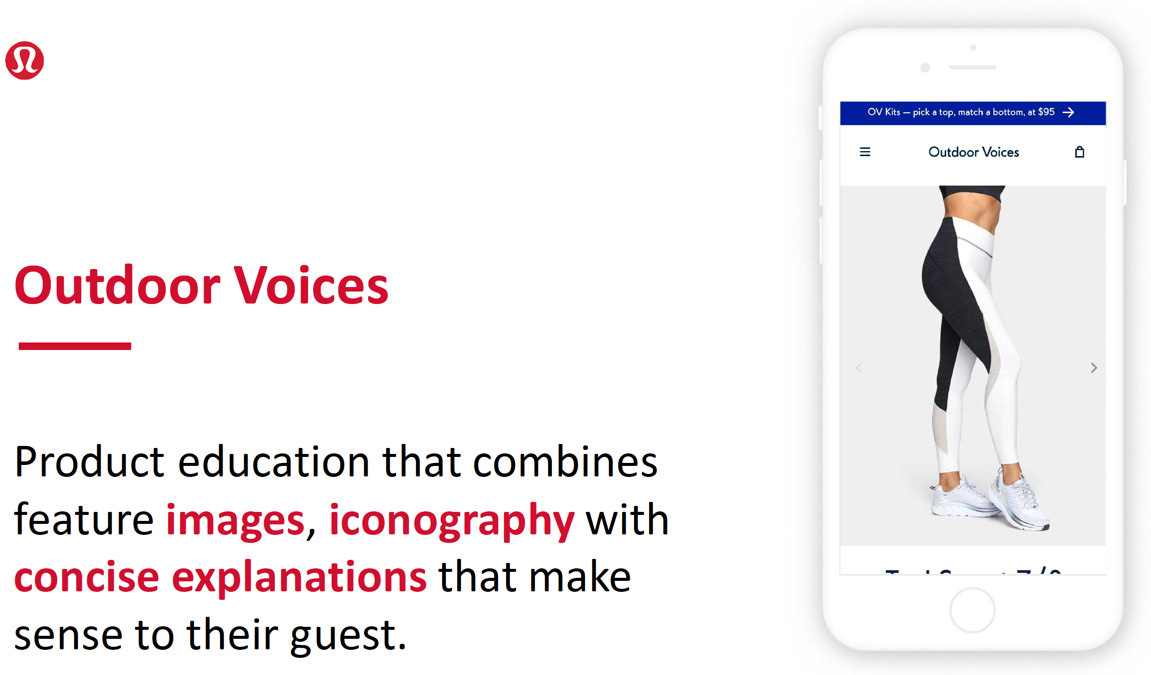
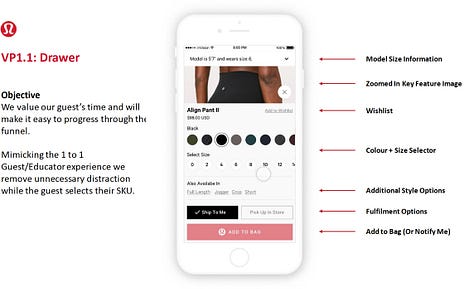
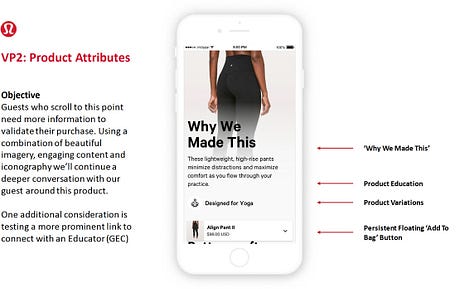
Behaviour analysis indicated that when users scrolled past the first viewport (a behavior exhibited by approximately 50% of users), they required additional information before making a purchasing decision. To respect users' time, we devised a progressive education strategy. Key information was presented in a scannable format using iconography, with detailed information accessible through accordions for those who sought deeper insights.
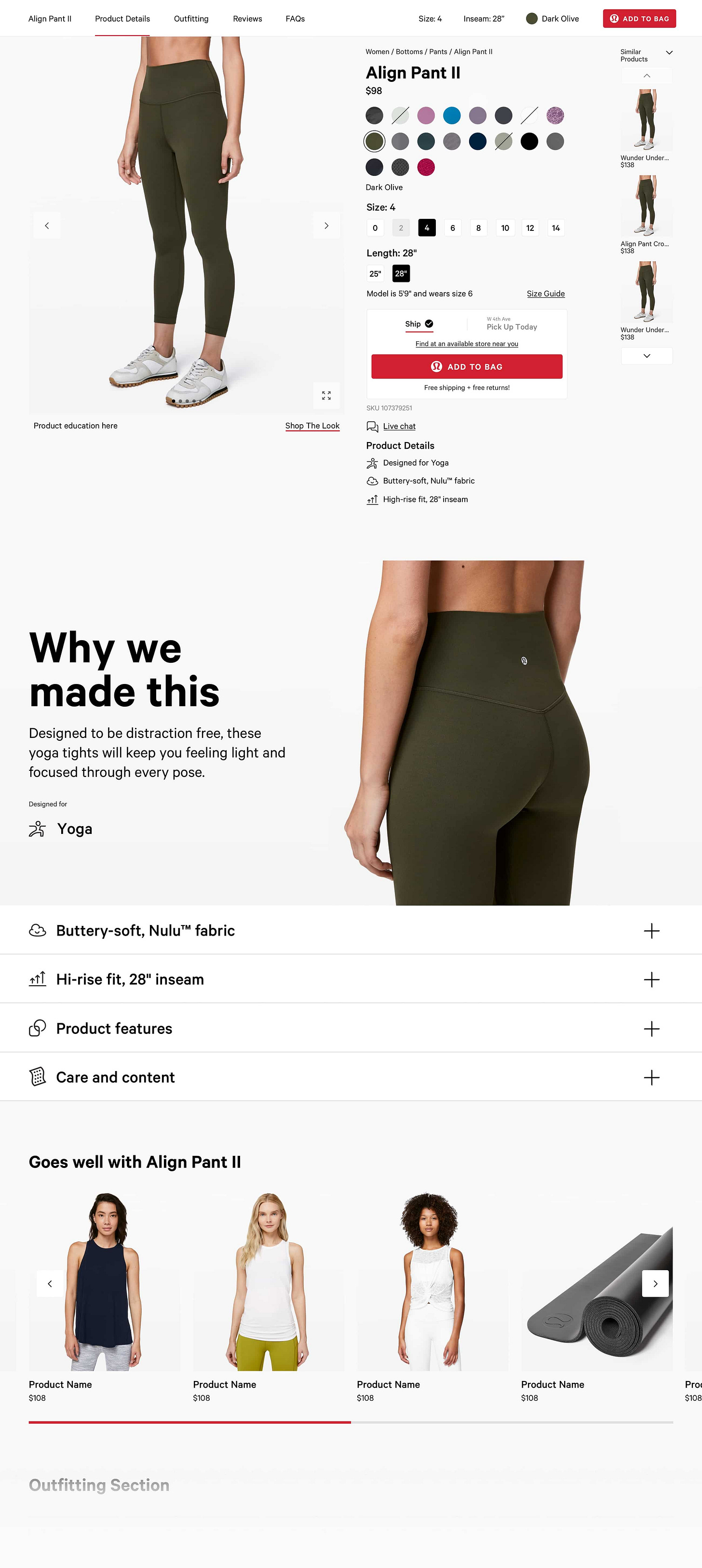
Our approach to designing viewport 02 transcended mere adaptation to a larger screen size; we aimed to celebrate the product and harness the full potential of the form factor to create a memorable impact.
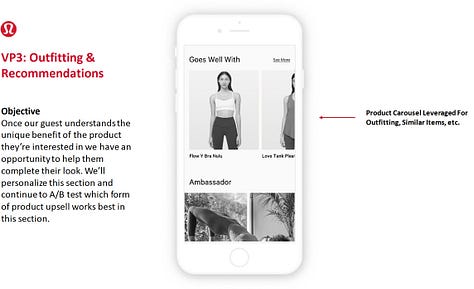
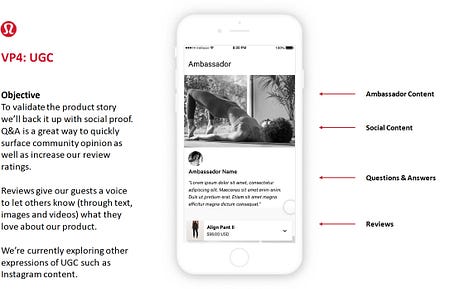
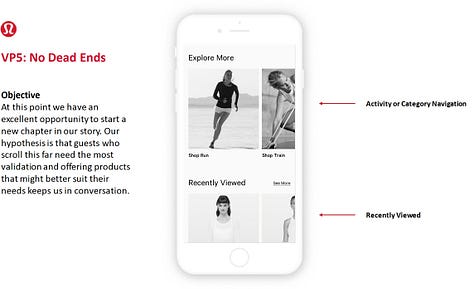
Subsequent viewports encompassed outfitting modules, product similarities, and recommendations, all of which were governed by personalization algorithms driven by machine learning, continuously improving over time.
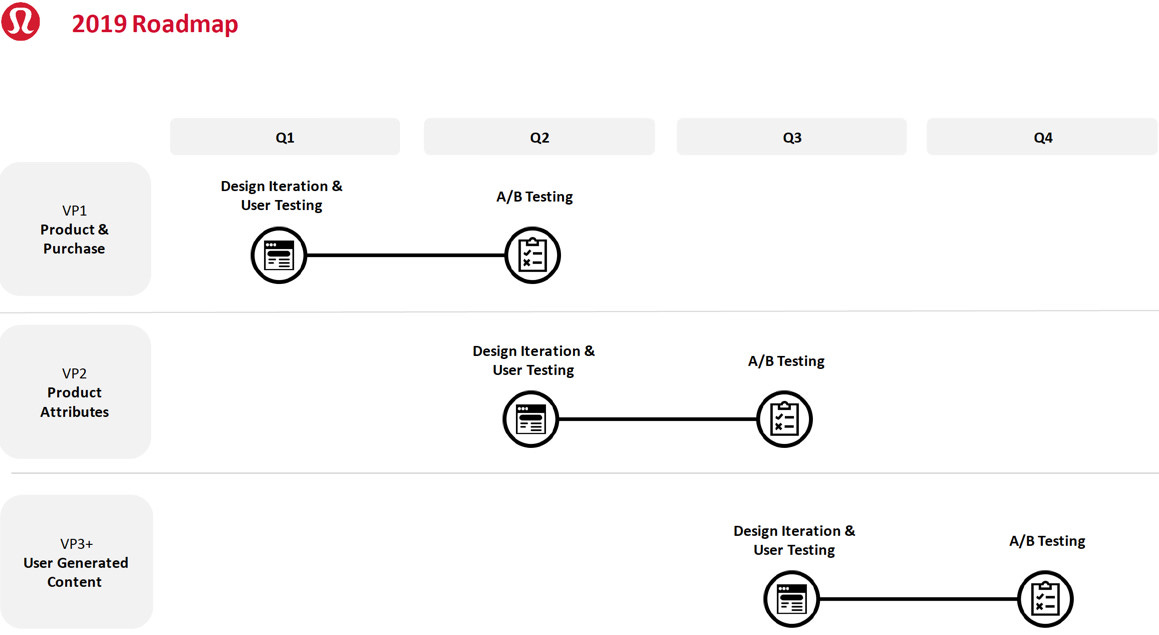
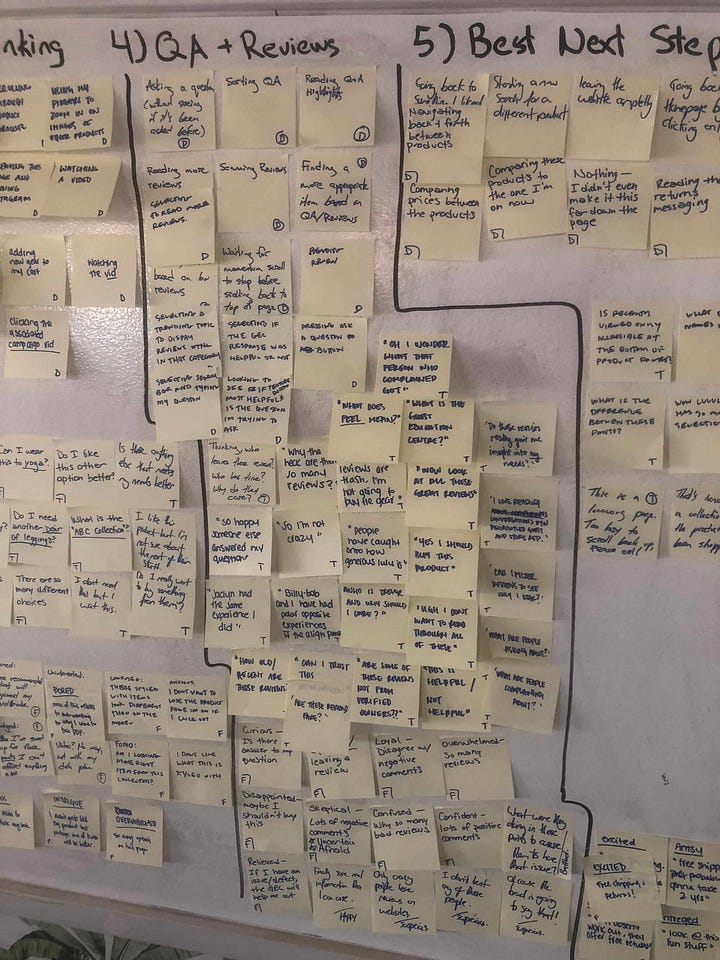
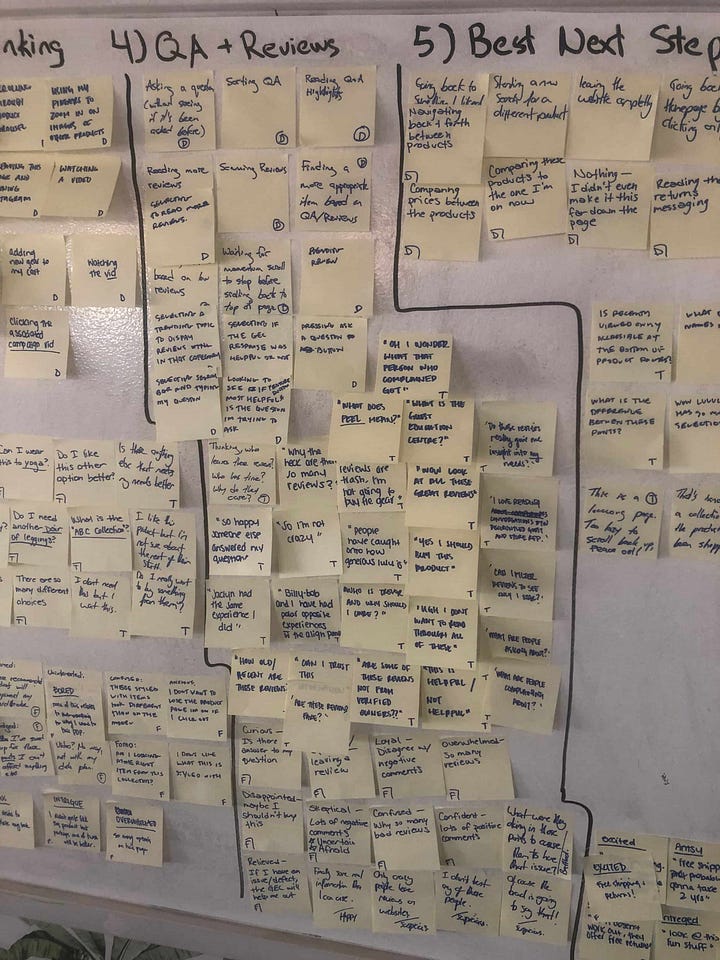
The Process
We commenced with a design sprint that involved Product Design, Product Management, Engineering, and Frontline Staff. This collaborative effort ensured team alignment and minimized blind spots. Importantly, it revealed a significant issue with an early design concept that could have negatively impacted conversion rates and necessitated resource-intensive reengineering.




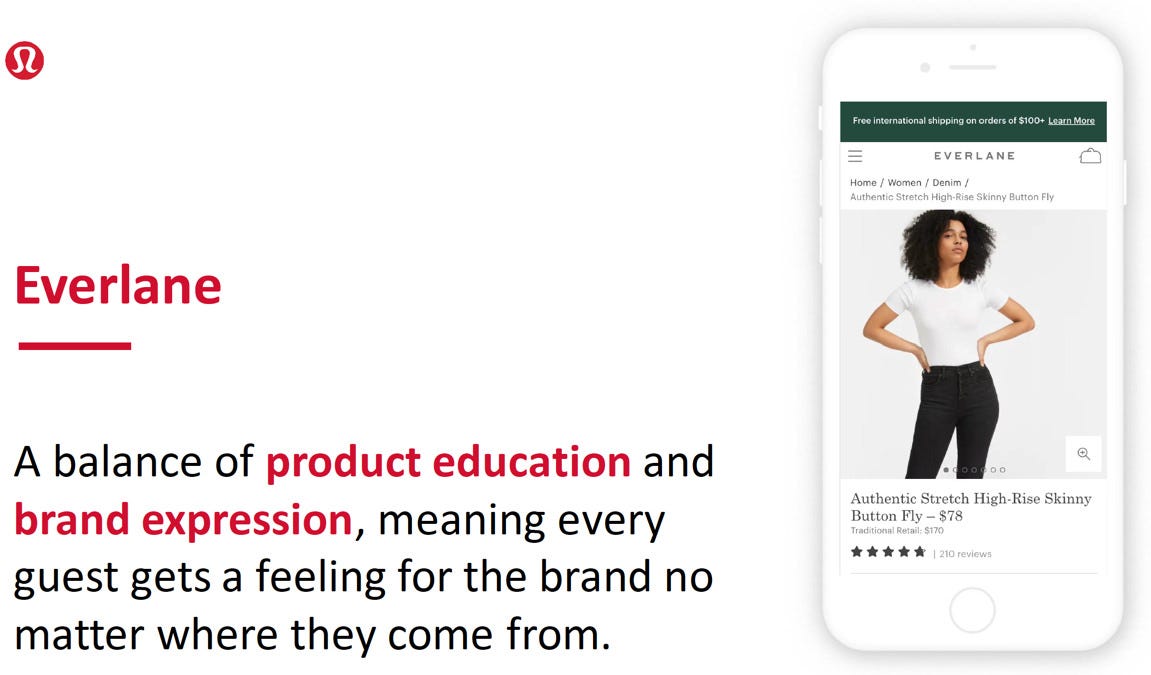
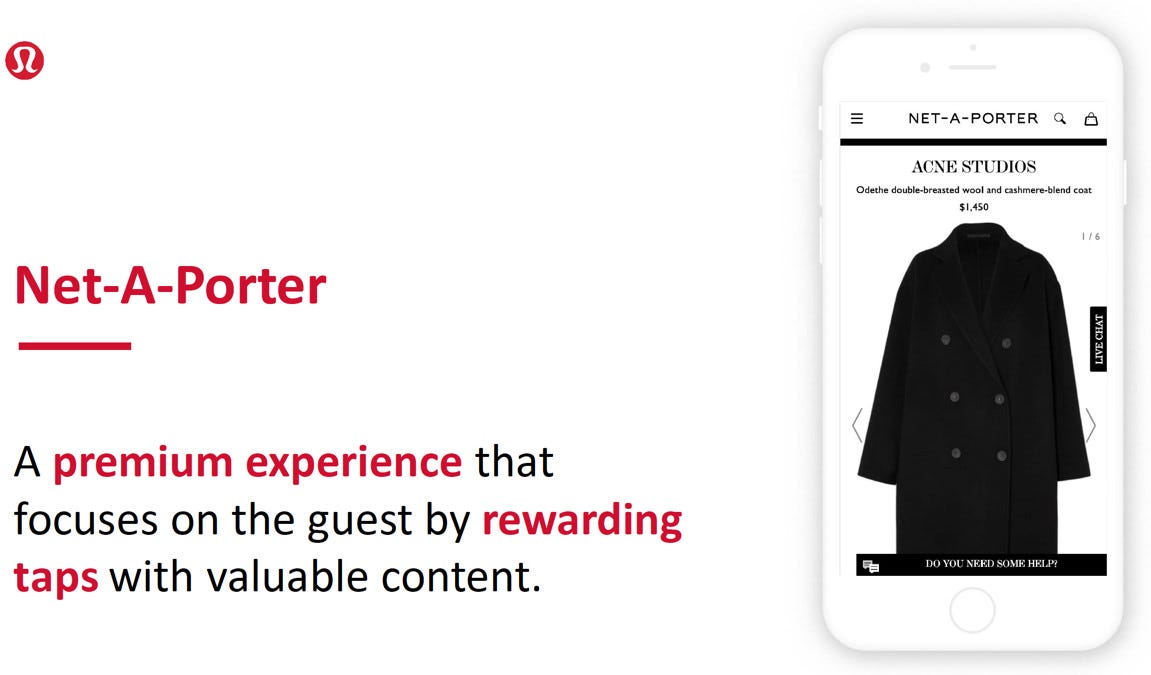
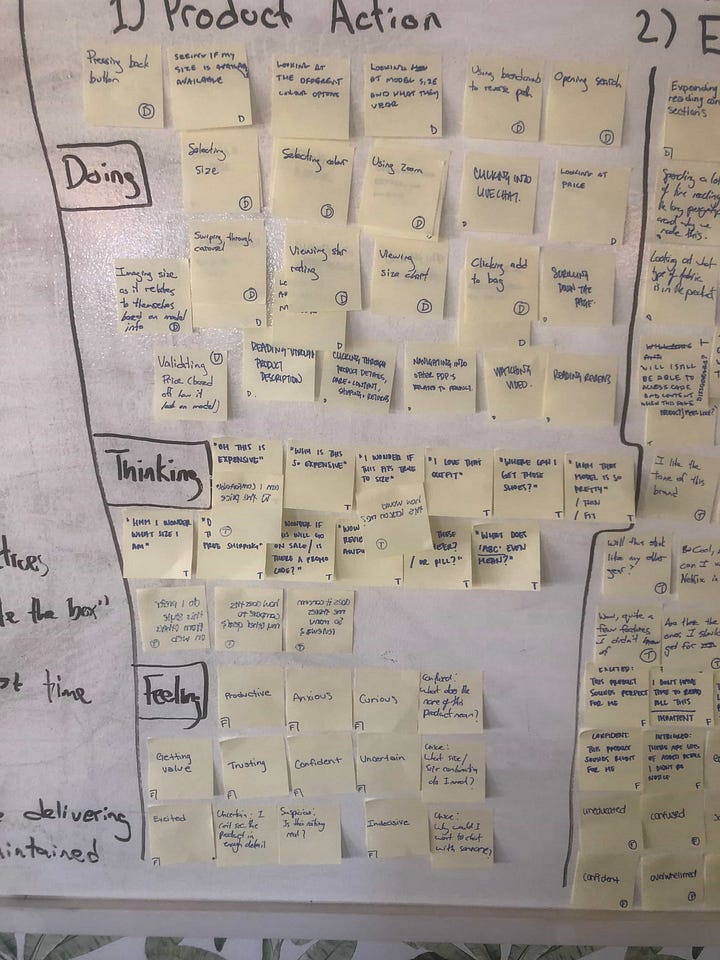
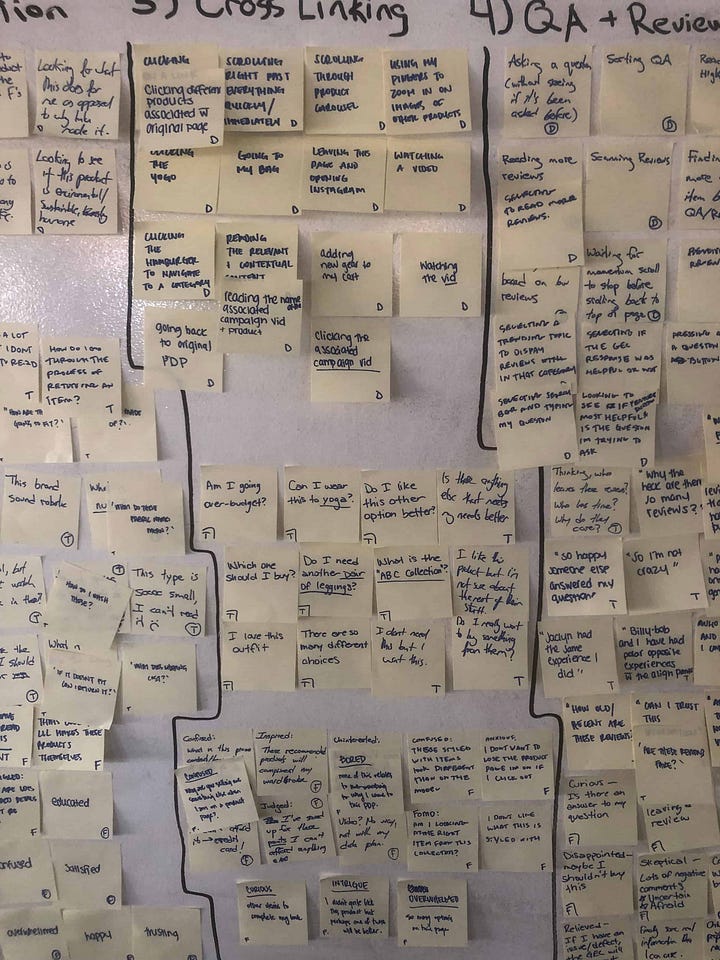
The team conducted an experiential analysis of product description pages, both favorable and unfavorable. This exercise fostered a shared vocabulary and a clear vision of our direction.
Our lead Product Designer diligently worked on each component, with weekly reviews. These components were shared during peer reviews and product team evaluations. Bi-weekly progress updates were presented to a steering committee comprising the executive leadership team via high-fidelity, clickable InVision prototypes.






As we progressed, with substantial user testing of viewport 01 and viewport 02, and a high level of confidence in our work, we began quarterly presentations to the EVP and CEO. This phase involved finalizing requirements, creating epics and tasks in JIRA, and developing A/B tests. Notably, the majority of these A/B tests yielded positive results, and these components are currently being prepared for launch ahead of Q4 2019.
Role
Manager of Product Design,
North American E-commerce
JUL 2018–AUG 2019
Contribution
Direction
Experience Strategy
Content Strategy
Design Leadership
Experience Design Collaboration
Co-Creators
Product Manager
Product Designer
Content Strategist
Director Product Education
SVP Brand Creative Director
VP Ecommerce
SVP Ecommerce & Omni
EVP Global Retail
CEO